 Platinum Sponsor
Platinum Sponsor
Il World Usability Day è la Giornata Mondiale dell’Usabilità, nata nel 2005 come iniziativa della Usability Professionals' Association per garantire che i servizi e i prodotti importanti per la vita umana siano più semplici da usare.
Ogni anno, il secondo giovedì del mese di novembre, numerosi Paesi ospitano eventi finalizzati, appunto, alla sensibilizzazione sugli strumenti e sulle problematiche centrali relative alla ricerca, allo sviluppo e alla pratica di una buona usabilità.
L’edizione 2014 è dedicata al tema dell’Engagement: il coinvolgimento, infatti, è essenziale per la buona riuscita di un prodotto digitale.
Il 13 novembre Roma celebrerà il suo primo World Usability Day: sul palco di Parco Leonardo (Fiumicino) si alterneranno speaker di rilevanza nazionale ed internazionale per analizzare l’interazione e il coinvolgimento degli utenti tra mondo fisico e mondo digitale.


In attesa che prendiate posto, vi daremo il buongiorno spiegando qual è la ragione per cui abbiamo organizzato quest’evento e con quale idea di fondo. Senza disturbare troppo il vostro caffé. :)


Attraverso l’analisi di alcuni lavori recenti (copertine, tipografia, layout editoriali) il racconto di quando la grafica si muove su media e piattaforme diverse cercando lo specifico estetico e funzionale degli artefatti fisici e di quelli digitali. Non si tratta infatti di una gara tra opposti.
La sfida della progettazione contemporanea inizia comprendendo le potenzialità di ciascuna tecnologia e di ciascun linguaggio. I case studies in questione evidenzieranno cosa si può fare solo di carta e cosa si può fare solo con gli schermi, mettendo al centro la “storia da raccontare”.
La foto di Riccardo è © Giulia Natalia Comito


With so many well designed websites out there, it’s not enough to be good — you have to be great. Visual design alone can just go so far — what you could be aiming for is creating delightful user experiences. Rich, beautiful, smooth experiences that help you stand out and ensure that the user is in the flow.
In this talk, we’ll discuss a few tips and techniques and examples of how to make it work and captivate users — for good.


Un attimo di tregua tra un talk e l’altro :)


Secondo Nock, la reputazione è una Percezione data dai Discorsi degli Stakeholder: non dipende quindi dalla realtà fattuale ma dai discorsi che su di essa vengono effettutati. Per questa ragione monitorare le conversazioni online diventa il prima passo della mia strategia di Branding, e per creare un Framework che mi aiuti – con metodi quantitativi e qualitativi – a comprendere quali messaggi inviare a quali soggetti più o meno “recettivi” e “attivi” nel potenziale di condivisione. Sono gli “influencer”, e come trovarli e ingaggiarli è una scienza fatta di processi replicabili.


Mi capita spesso di incontrare aziende che si lamentano della totale assenza di feedback sui loro servizi e/o prodotti. E spesso sono le stesse aziende che, quando ricevono un feedback, mettono la testa sotto la sabbia e si nascondono dietro vari alibi, come il poco tempo a disposizione o il costo elevato dei sistemi per la gestione delle customer opinions.
Eppure il feedback è l’opportunità più economica che abbiamo per orientare la nostra azienda al miglioramento continuo. Quali strategie possiamo mettere in atto per trasformare questo valore in una relazione durevole mirata all’innovazione?


Un boccone per arrivare a sentire i case study del pomeriggio!
Nel pomeriggio daremo spazio all’analisi di case study e progetti concreti per apprenderne problematiche, soluzioni e buone pratiche.


L’Altra Europa con Tsipras, dallo 0 al 4% in 3 mesi tra l’indifferenza dei media tradizionali e la diffidenza degli elettori delusi da arcobaleni e rivoluzioni fallite. Come si è costruita l’identità di una lista nata da un appello firmato da un gruppo di intellettuali. Com’è nata e cresciuta una campagna elettorale che ha avuto sul web il suo spazio privilegiato di azione. Come si sono favoriti la partecipazione e il senso di appartenenza. Analisi dell’anatomia di una campagna elettorale. Quasi un’autopsia.


Convincere un’azienda ad includere il punto di vista dell’utente durante la progettazione di un artefatto digitale non è mai impresa semplice. Fra le tecniche di verifica dell’usabilità la valutazione euristica è forse la più semplice da adottare e soprattutto una fra le più facili da comunicare al cliente. Nel nostro intervento presenteremo una usability checklist per i siti web efficace e di rapida applicazione anche per i neofiti del settore. Attraverso numerosi esempi pratici e un caso di studio approfondito mostreremo come una semplice checklist permetta di eseguire una prima scrematura dei più comuni errori di usabilità web e come essa rappresenti un ottimo punto di partenza per avvicinare aziende e clienti ad una più completa adozione dei metodi di progettazione user-centred.


Un attimo di tregua tra un talk e l’altro :)


I test di usabilità sui prototipi cartacei sono un potente strumento per validare precocemente le scelte progettuali fatte al livello di architettura informativa, flussi di interazione e struttura informativa delle pagine. Senza scrivere una riga di codice, si possono ottenere risultati sorprendenti. Ma come si preparano? Quale attrezzatura serve? E soprattutto, come si svolgono? A queste e a altre domande, risponderemo con esempi dai nostri progetti e video da sessione reali, con indicazioni su cosa occorre per effettuarli.


Gestire un processo di redesign responsive non é cosa facile, specialmente quando si tratta di un brand noto.
Durante il suo talk Alessandra ci mostrerá quali sono le good practice che ha identificato ed in particolare si soffermerá sull parte di studio e di ricerca che precede la definizioni di un nuovo design.
Ci mostrerá anche quali sono i “ferri del mestiere” che un Interaction Designer dovrebbe sempre avere a portata di mano.


Qui è quando ci commuoveremo, e ci daremo appuntamento all’anno prossimo!
Mercoledì, 12 Novembre organizzeremo una giornata di workshop sul Responsive Web Design con Vitaly Friedman a Parco Leonardo.
Il traffico da mobile sta per superare quello desktop e il responsive design sta diventando uno standard, il tuo sito ne tiene conto? Nella cornice del World Usability Day Roma 2014 Vitaly Friedman di Smashing Magazine terrà in esclusiva un workshop su tecniche, trucchi e strategie per realizzare progetti di responsive design.
Vitaly Friedman, capo redattore di Smashing Magazine, introdurrà i partecipanti a tecniche, trucchi e strategie utili alla gestione di progetti di responsive webdesign. Insieme si analizzeranno casi di studio per apprenderne le tecniche per la realizzazione di progetti front-end ben organizzati e versatili su dispositivi diversi. Vitaly introdurrà teorie ed idee per affrontare problemi comuni, agli partecipanti saranno poi assegnati piccoli compiti per sperimentarne l’applicazione. Altro tempo sarà dedicato alla discussione delle pratiche imparate per far sì che i partecipanti saranno in grado di applicarle all’interno dei loro ambienti di lavoro.
WUD Roma è organizzato dallo studio creativo e agenzia di comunicazione nois3 in collaborazione con Officine Libetta.
Abbiamo deciso di organizzare l'edizione romana del WUD per creare un'opportunità di formazione e confronto tra addetti ai lavori ed aziende che cercano di migliorare la loro presenza digitale. Insieme cercheremo di contribuire a formare una nuova generazione di digital design thinker.
La conferenza World Usability Day Roma ha un costo di 30€ e si svolge giovedì, 13 novembre dalle ore 9 alle ore 18 a Parco Leonardo
Piazza Leon Battista Alberti, 12
Roma Fiumicino
Il workshop di mercoledì, 12 novembre si svolgerà a Parco Leonardo Fiumicino.
Per ricevere tutte le novità su #WUDRome2014 iscrivetevi alla nostra newsletter e/o fate Like sulla nostra pagina Facebook.
Grazie del vostro interesse!
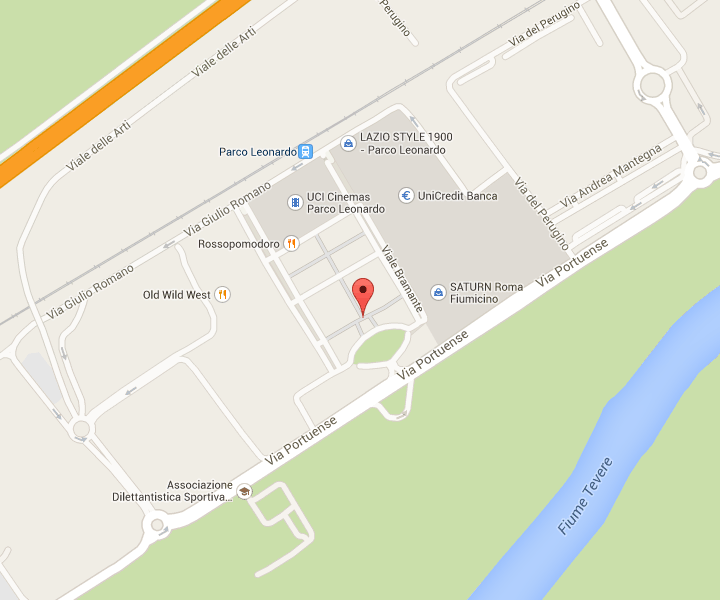
Parco Leonardo
Piazza Leon Battista Alberti, 12
Roma Fiumicino

Da Roma – G.R.A. Uscita 30 Autostrada Roma–Fiumicino, Uscita Zona Commerciale
Dall’Aeroporto Leonardo Da Vinci e Fiumicino – Via Portuense, Zona Commerciale Nord
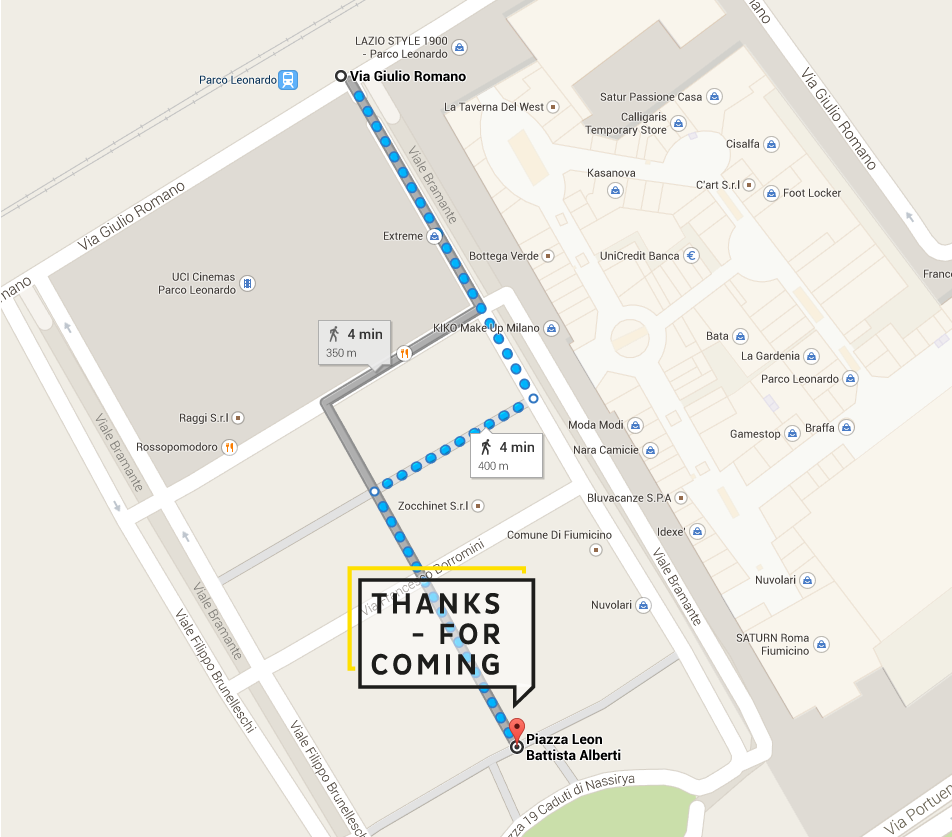
Raggiungere Parco Leonardo è davvero facile, basta prendere il treno FM1 direzione Aeroporto Fiumicino.
A Roma passa dalle stazioni: Nomentana, Tiburtina, Tuscolana, Ostiense, Trastevere.
Dovete scendere una fermata prima dell’aeroporto che è proprio Parco Leonardo (Centro Commerciale), poi sono 400m a piedi.
Se invece siete a Termini, vi consigliamo di andare alla stazione di Tiburtina che è la più vicina e da lì prendere il treno FM1 direzione Aeroporto Fiumicino.
Prendere Linea autobus diretto dalla Stazione Parco Leonardo alla Stazione Maccarese e scendere alla fermata di Via Geminiano Montanari.
Fermate:
(Stazione Parco Leonardo - Via Cortona - Via delle Arti - Via Portuense - Parallela Via Portuense - Rotonda per nuovo cavalcavia - Via G. Montanari - Stazione Maccarese)
(Stazione Maccarese - Via Muratella Nuova - Via della Muratella - Via G. Montanari - Nuovo cavalcavia - Parallela Via Portuense - Via Cortona - Stazione Parco Leonardo)

wearenois3, organizzatori dell'edizione romana del World Usability Day.
Se hai domande o proposte per #WUDRome2014, vuoi aiutare nell'organizzazione dell'evento o semplicemente conoscerci meglio, scrivici!